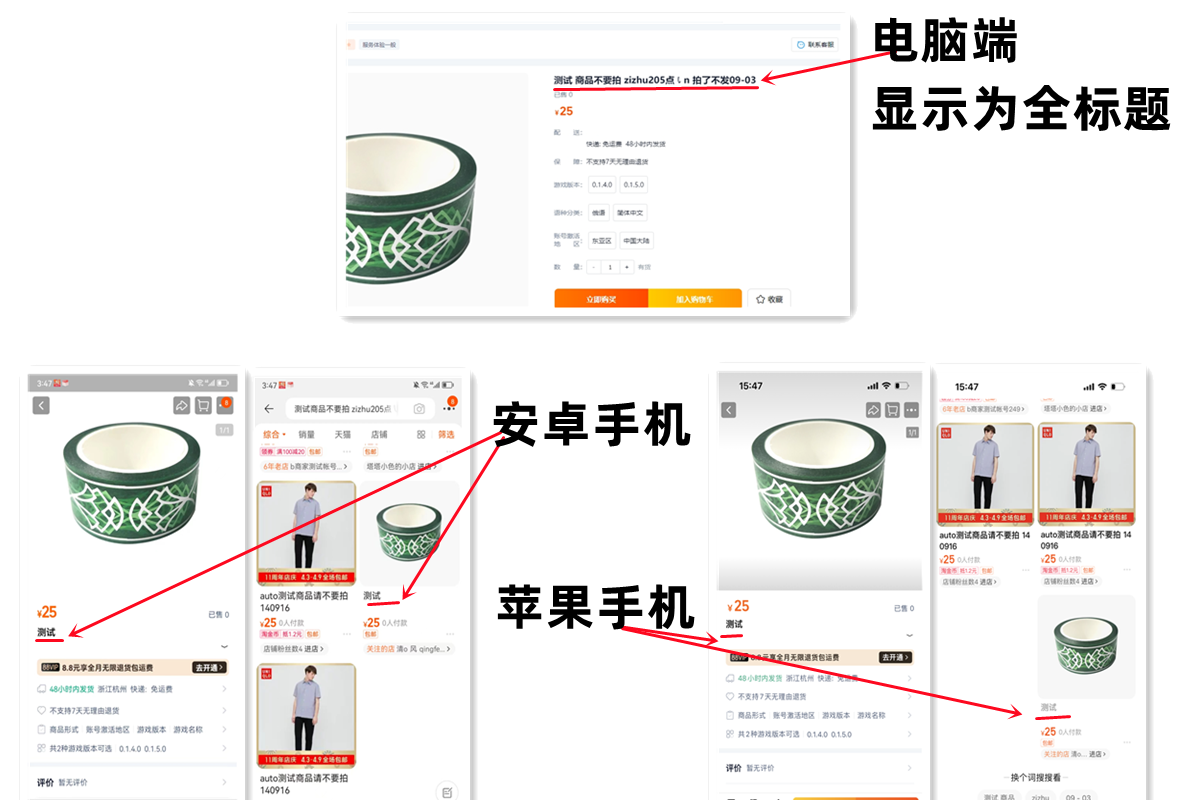
9月3号 (淘宝手机隐藏标题)电脑全标题,手机安卓苹果显示短标题
完善以下3点:安卓苹果都显示短标题详细讲解steam类目如何修改解决当前分销无法取消问题具体效果为:电脑端 显示全标题手机端 安卓和苹果 都显示短标题俗称手机端隐藏标题具体效果自行查看下方图...
8月20 淘宝直通车创意过排查教程
直通车创意过排查教程也是最近咨询最多的一个内容 所以发一下所需1:服务器 2:抓包软件Fiddler按照视频操作每步骤都很重要 具体自行查看视频教程需要服务器,无演示链接 点击一下挺贵的.....
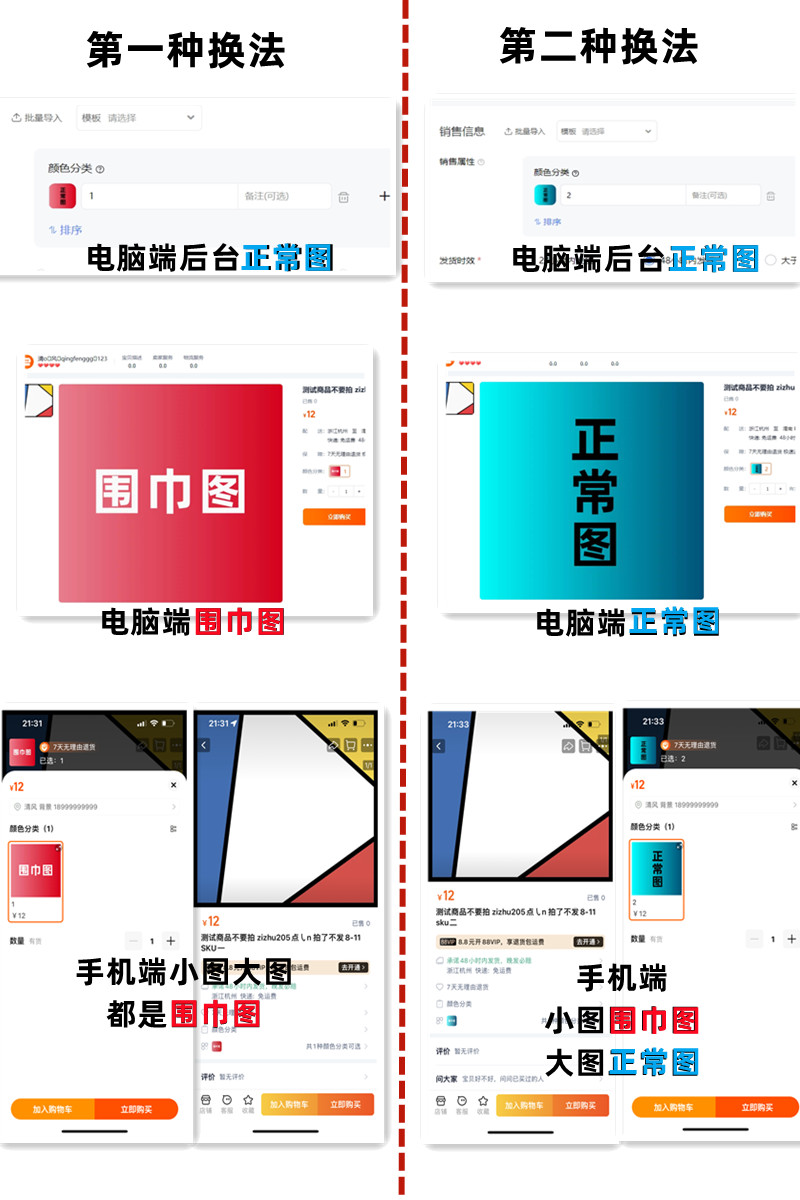
8月11号 淘宝SKU服务器双图(老链接可以直接换 不用关联1688)
无需发布淘宝分销或者1688商品直接老链接就可以修改!!!所讲两种换法:第一种 电脑端手机图 编辑商品后台显示正规图 手机端都是违规图淘宝演示商品地址:https://item.taobao.com/item.htm...
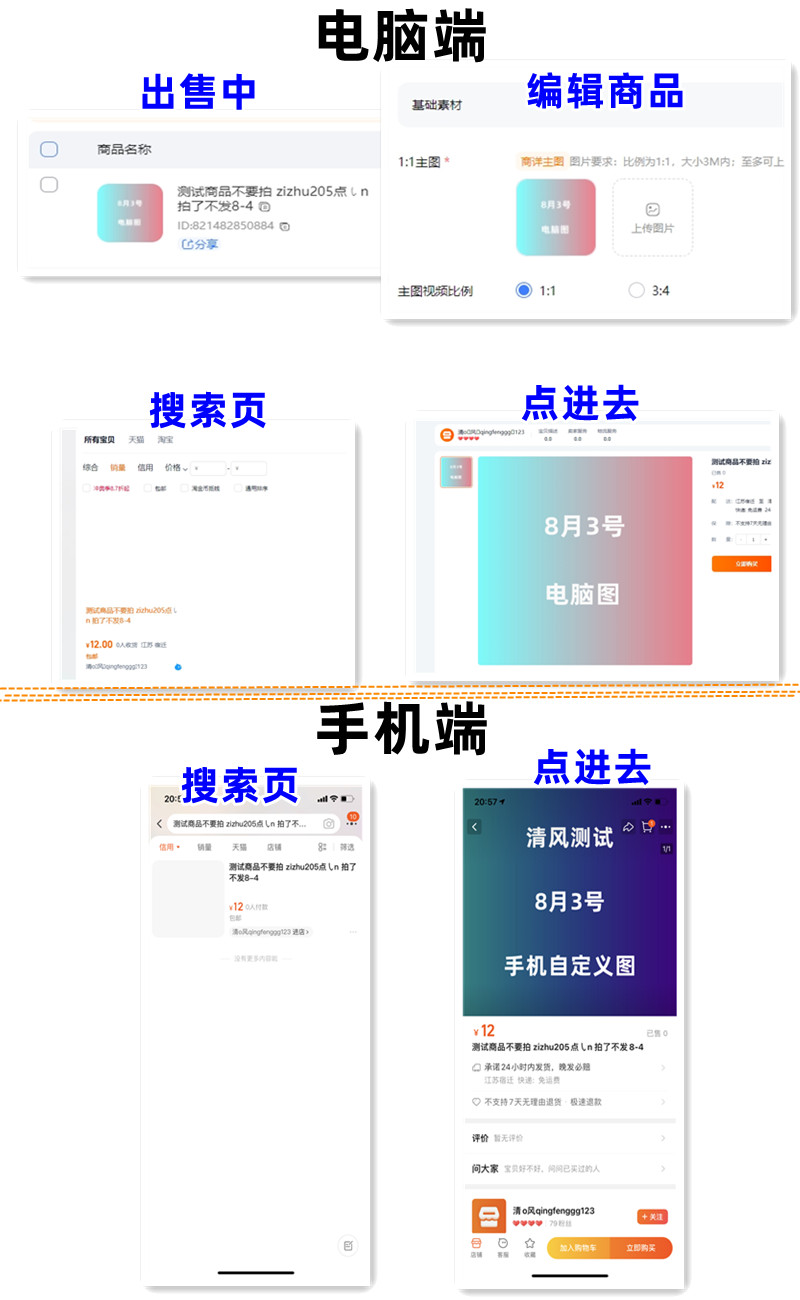
8月4号 淘宝 1:1主图服务器双图 【电脑和手机只有点进去才有有图】
作用:一 有的用户会搭配直通车和引力(创意的话额外自行添加)去使用二 个别用户会以这个商品为主销售商品,用其他店铺商品引流到这个商品上,完成销售!已经两点仅供参考 具体作用自行研...
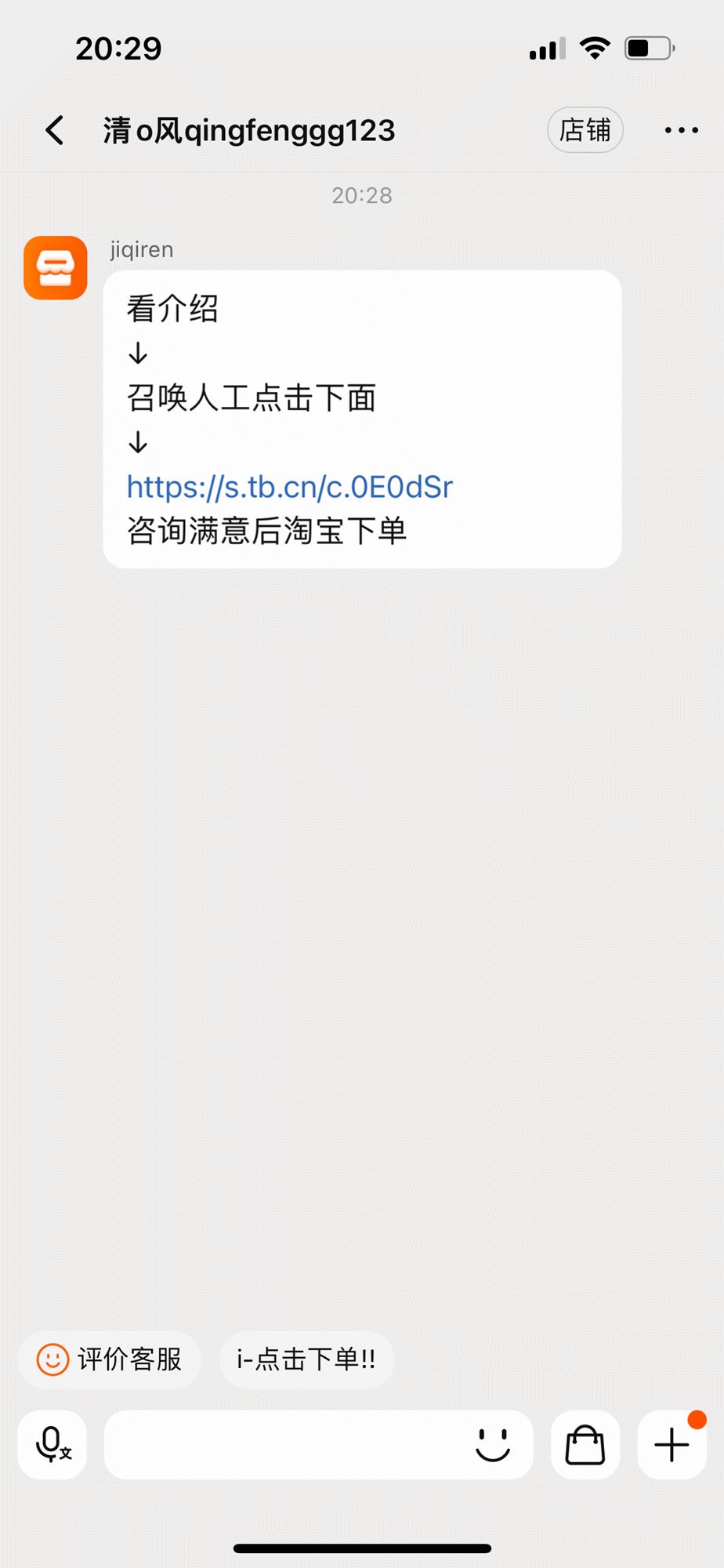
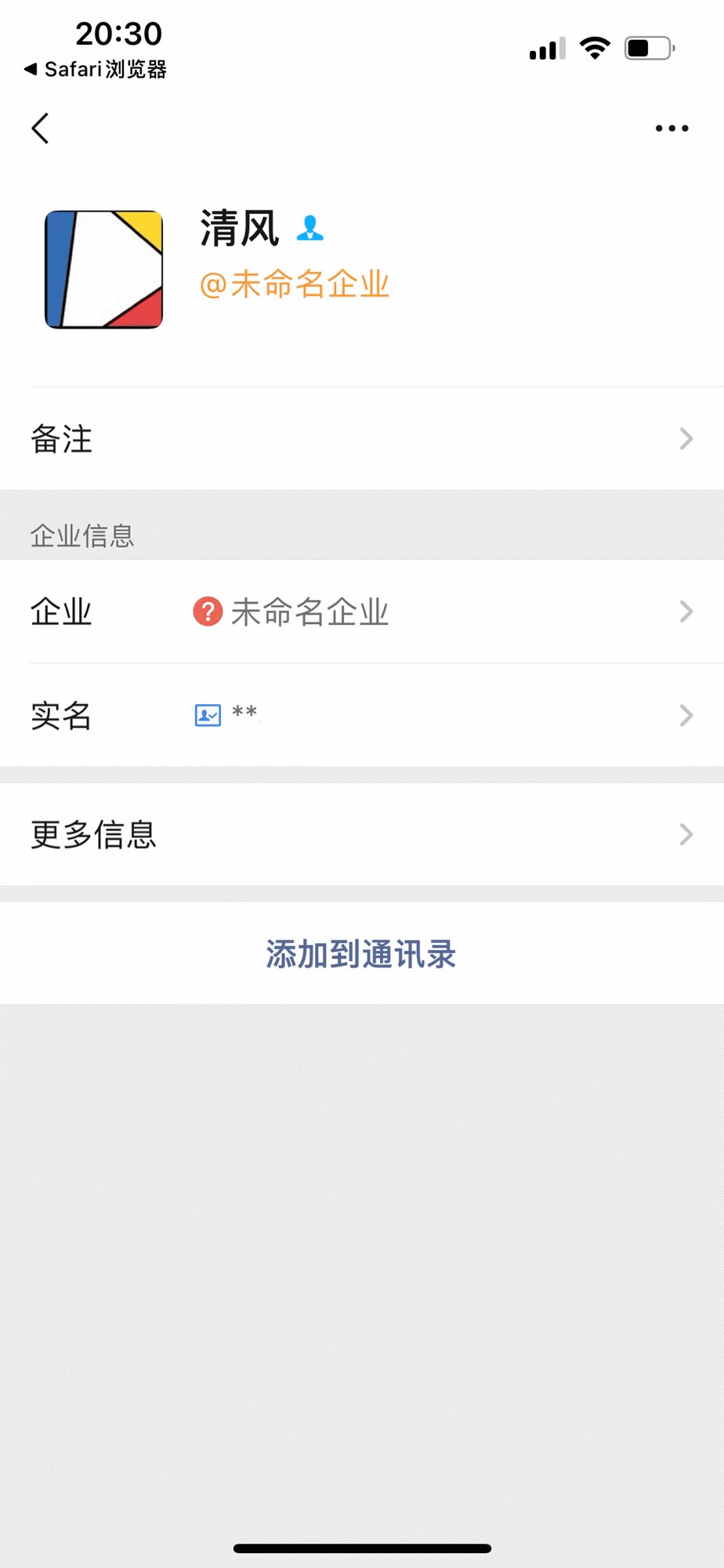
8月13号 (淘宝跳转企业微信)对话框链接点击跳转企业微信教程
在A店铺 对话框 点击链接 跳转到主页 在跳转到企业微信(添加好友页面)不是图片!!!或者自己在淘宝对话框输入链接地址 https://s.tb.cn/c.0E0dSr 自行查看详情查看下图以下为视频教程,请付...
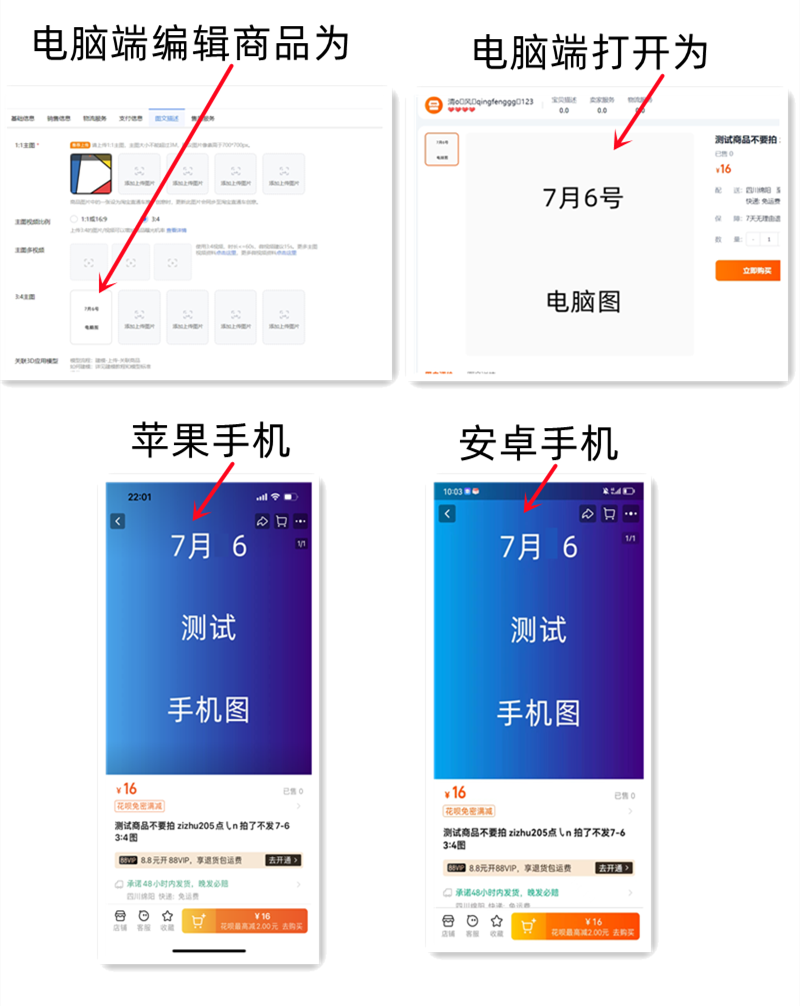
7月6号 淘宝3:4图片 如何给老商品 修改服务器双图
5月16号录制过一期 但是无法给老商品,旧链接换所以今天重新录制一期 可以给老商品换的教程方法图片格式为: 域名/店铺id/图片后缀电脑端:编辑商品图 3:4主图显示为正规图 打开也为正规图手机端:...
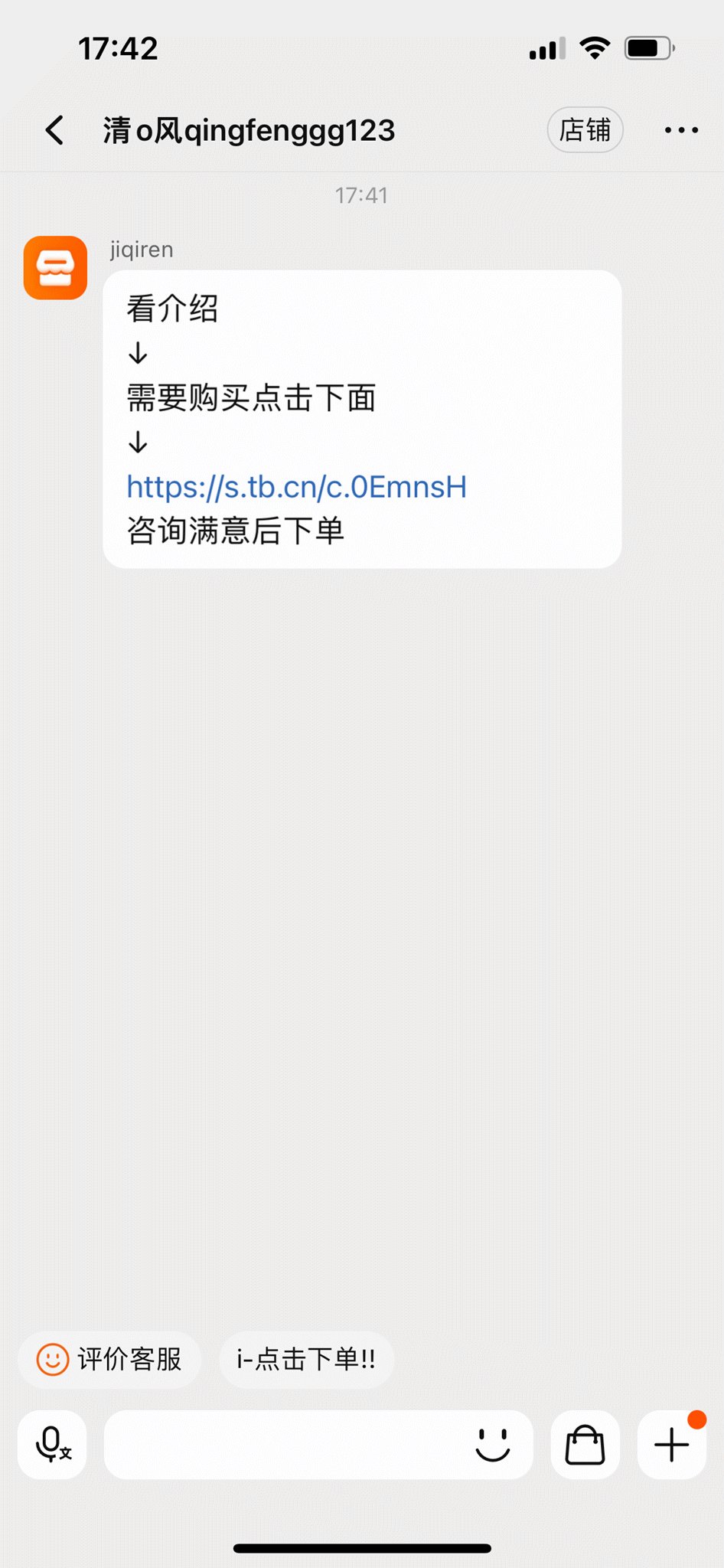
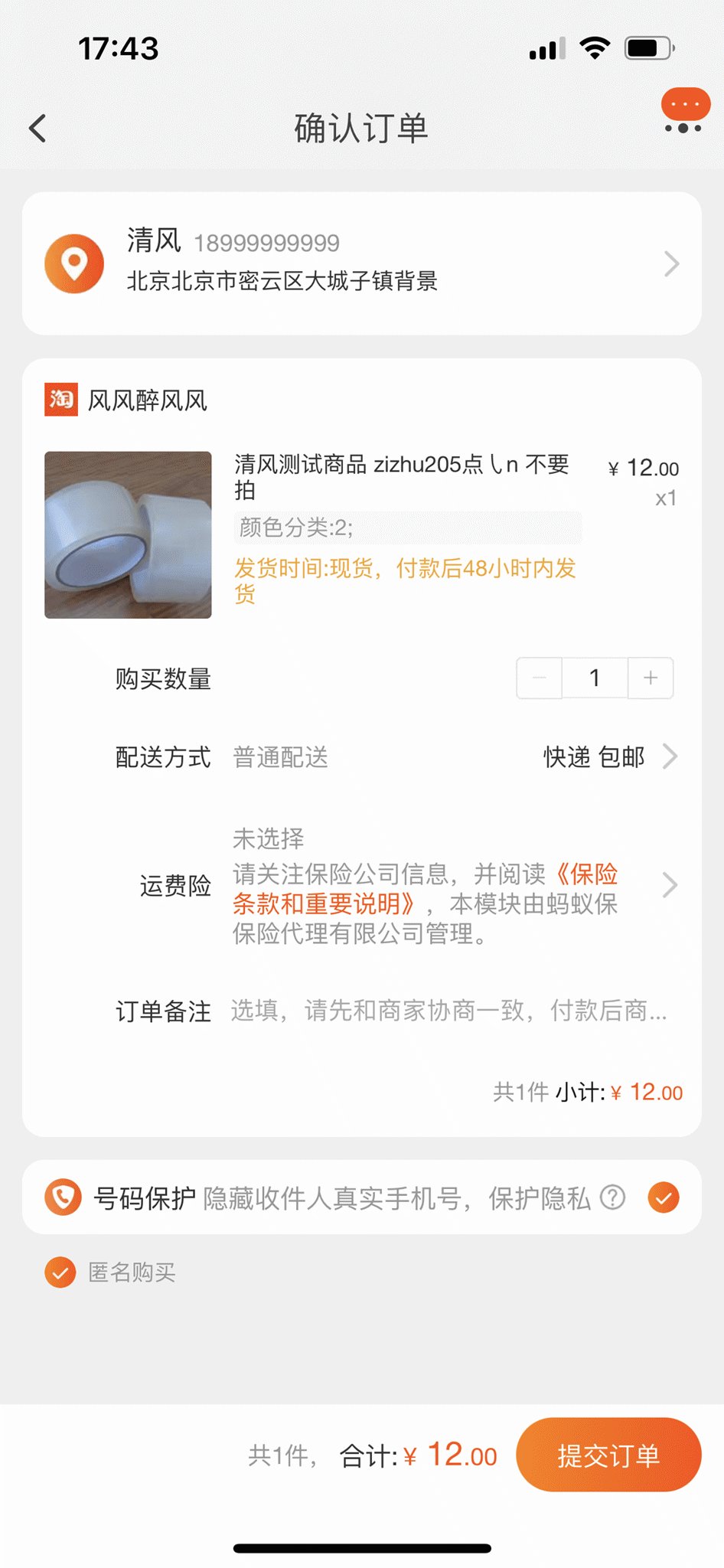
7月13号 淘宝A店铺对话框点击跳转B店铺商品下单界面
具体效果为:客户在A店铺 对话框 点击链接 直接跳转到B店铺商品付款界面近期不少于10人咨询,如何能达到这种效果引流’防排 实际作用自行研究内容详情查看下图以下为视频教程,请付费或开通会...
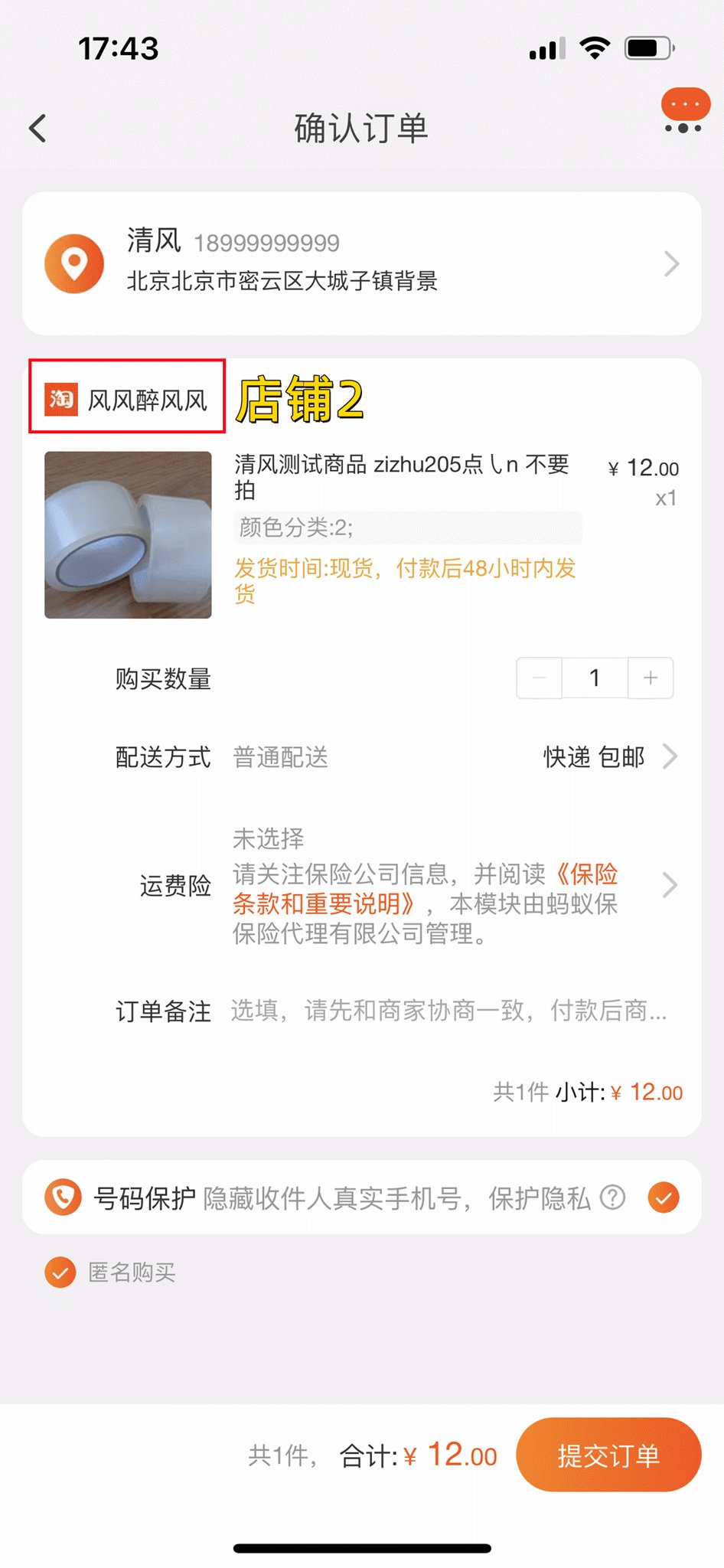
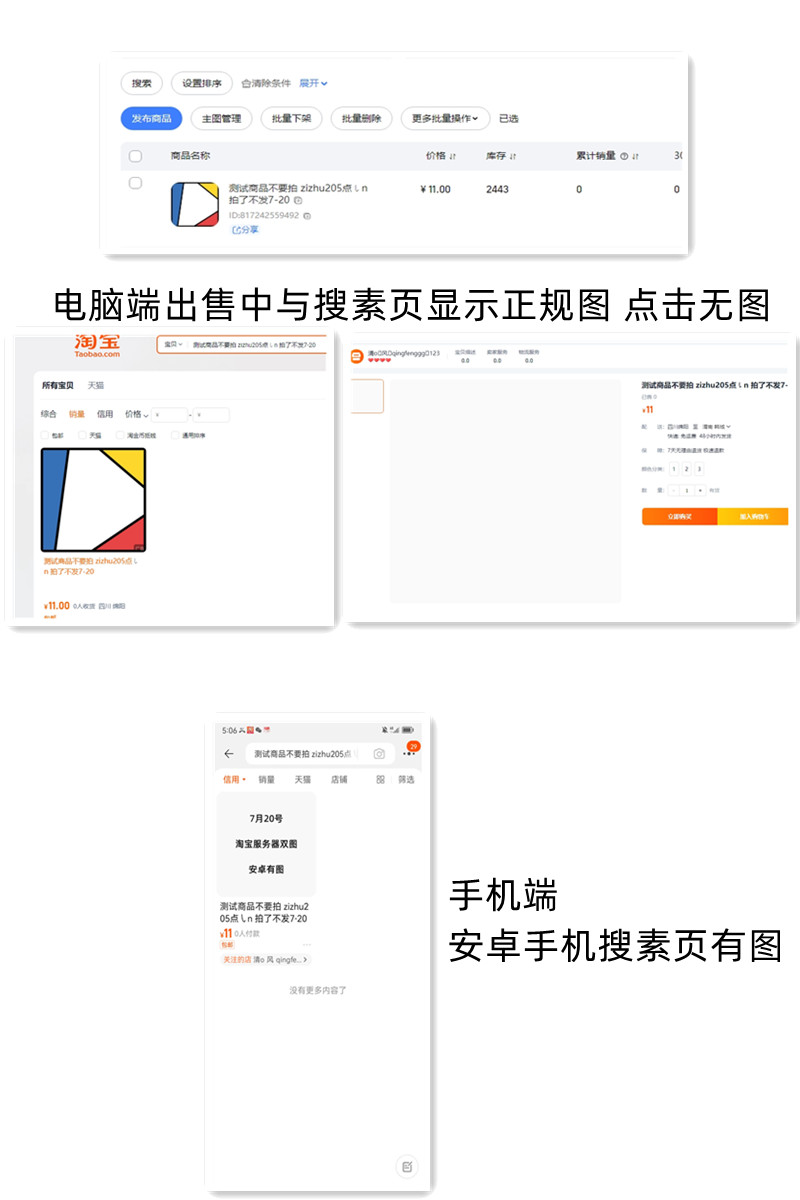
7月20号 淘宝服务器双图 【安卓搜素页与电脑搜素页有图,苹果没有图】
具体效果为:电脑端出售种的商品显示电脑图电脑端搜索页有图 点进去无图 (但可以额外去设置3:4主图)安卓搜索页有图 点进去无图 (同样可设置3:4主图 在点进去显示)苹果搜索页无图 点击...
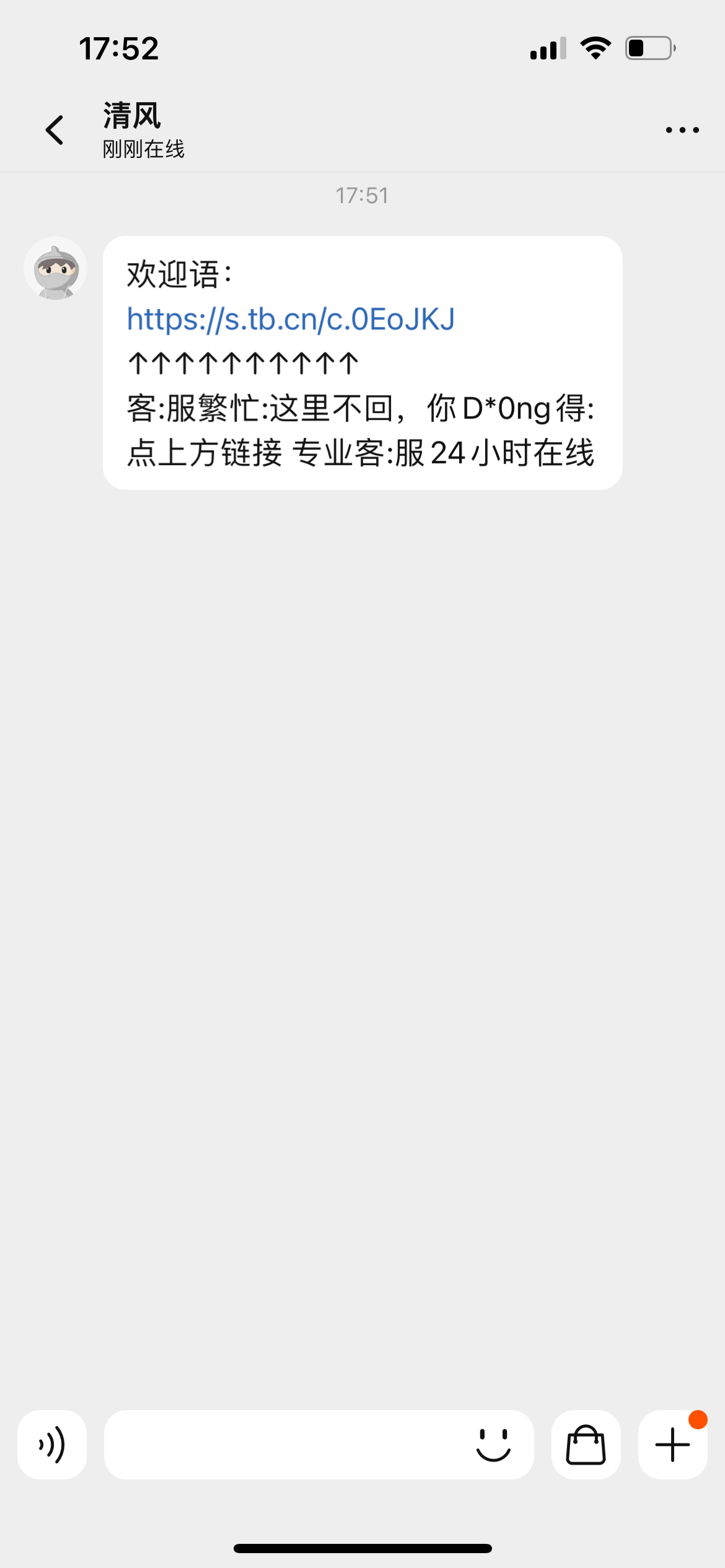
7月25号 淘宝客服跳转链接技术(A店客服跳转到B店客服)
在3月19号录制过一期 但是这几天那个方法失效了(跳转失败)所以重新录制一下具体效果为:通过淘宝聊天链接,让顾客从A店铺聊天窗口的自动回复,点击实现跳转到其他店铺聊天窗口,主要用于旺旺聊天...
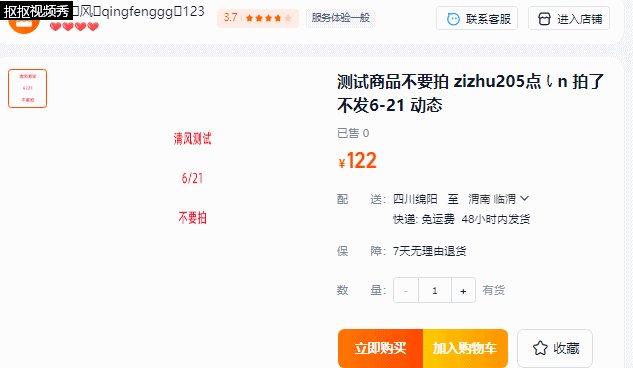
6月21号 淘宝主图动态图闪图教程
全类目商品都可换,老商品旧链接都可以换不需要发布关联商品!!!具体效果为 :电脑端 手机端 动态图新老链接都可换。淘宝演示商品地址:https://item.taobao.com/item.htm?ft=t&id=80...