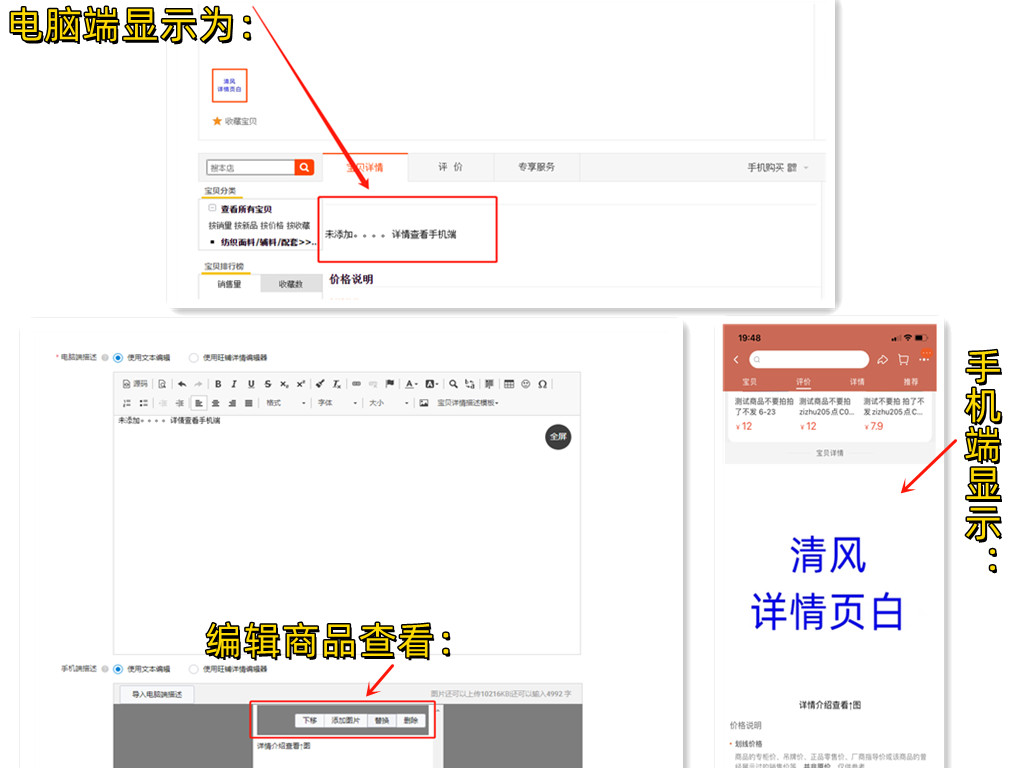
- 详情页之前给大家讲过如何利用淘宝设置
- 去实现电脑端详情页和手机端的不一样
- 后期客户反馈 可以实现不一样的效果
- 但是手机端的话 直接上传还是会有些风险~
- 所以今天讲一下如何实现手机端添加代码后达到防排作用
淘宝演示商品地址:https://item.taobao.com/item.htm?ft=t&id=729077647956
![图片[1]-8月3号 淘宝详情页手机端添加代码白图(实现电脑端和手机端不一样)-Ds技术服务站](https://www.qfmy008.com/kindeditor/attached/image/20230803/20230803195825_20856.jpg)
以下为视频教程,请付费或开通会员后观看;
© 版权声明
THE END

淘宝演示商品地址:https://item.taobao.com/item.htm?ft=t&id=729077647956
![图片[1]-8月3号 淘宝详情页手机端添加代码白图(实现电脑端和手机端不一样)-Ds技术服务站](https://www.qfmy008.com/kindeditor/attached/image/20230803/20230803195825_20856.jpg)
以下为视频教程,请付费或开通会员后观看;